この記事ではOxyPlotにおける「コントローラ」について紹介します。コントローラとは何か、OxyPlotを利用したグラフに対しどのようなことが可能なのか紹介します。
目次
コントローラとは
OxyPlotにおけるコントローラとは簡潔に言うと「グラフを拡大縮小したり移動したりする機能」のことです。OxyPlotはグラフの拡大縮小、移動、ポイント値表示といった機能がコントローラクラスとしてまとめられており、操作させたい機能をグラフに組み込むことで使用できます。ちなみに何もコントローラ機能の設定をしていない場合でも、標準でコントローラ機能が付いています。
OxyPlotで使用できるコントローラについては以下3つが主にあり、今回はこの3つの機能について紹介します。なお、以下3つの機能については、コントローラを自分で組み込んでなくても標準で機能がついています。不必要な機能を削除して自分で改造することができます。
・グラフの移動

・グラフの拡大、縮小


・ポイント値表示

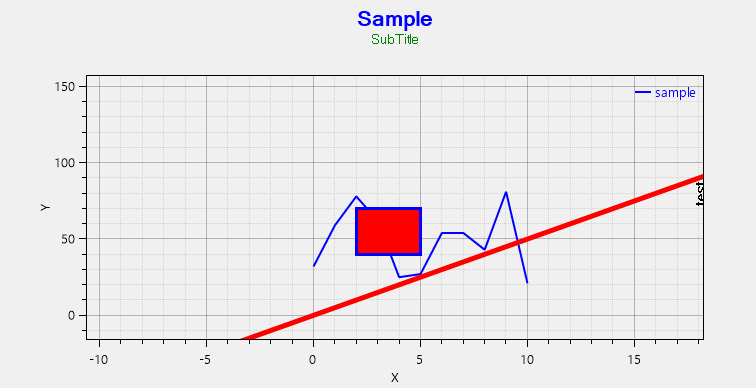
グラフの移動
最初にグラフの「移動」処理について説明します。グラフの移動については標準で機能が付属しており、PCの場合はグラフ上で右クリックを押しながらドラッグすることで、グラフも一緒に移動させることができます。
・標準で設定中のコントロール処理を見てみる
標準で設定中のコントロール処理は以下のように設定されています。

上記のコードを記述すると、右クリックを押しドラッグすることでグラフを移動する処理が行えます。では、この処理の詳細について軽く紹介します。
・ActualControllerについて
まずコントローラを使用する際の前提として、どのキーを押した際に処理が走るのか、或いはクリックした際に走るのかを決める必要があります。その紐づけを「ActualController」と呼ばれるクラスが持つメソッドが代わりに行ってくれます。
ActualControllerでは以下の主に以下のメソッドが使われやすいです。
| BindMouseDown | マウス操作で指定クリック位置を押し続けた際にイベントを発生させる |
| UnbindMouseDown | マウスを押し続けた際に発生するイベントの紐づけを解消させる |
| BindMouseWheel | マウスのホイールを動かした際のイベントを発生させる |
| UnbindMouseWheel | マウスホイールのイベント紐づけを解消させる |
| BindKeyDown | キーボードのいずれかのキーを押した際のイベントを発生させる |
| UnbindKeyDown | 指定したキーを押した際のイベント紐づけを解消させる |
| BindTouchDown | タッチ操作した場合のイベントを発生させる |
| UnbindTouchDown | タッチ操作した際のイベント紐づけを解消させる |
| UnbindAll | 全イベント紐づけを解消させる |
ActualControllerでは上記のメソッド以外にも、操作に関するメソッドが用意されています。使用用途に合わせて使い分けることが可能です。
・ActualControllerが持つ関数の引数について
標準のマウス移動機能では、以下のように関数が設定されています。

BindMouseDown関数の場合、第1引数にマウスクリック位置の設定、第2引数に第1引数で設定したマウスクリックが押された場合に呼ばれるイベントを設定します。もう少し詳しく見てみると本来BindMouseDownは以下のように定義されています。
/// <summary>
/// 指定されたマウスボタンを指定されたコマンドにバインドします。
/// </summary>
/// <param name="controller">プロットコントローラ。</param>
/// <param name="mouseButton">マウスボタン。</param>
/// <param name="command">マウスイベント引数を取るプロットコントローラコマンド。</param>
public static void BindMouseDown(this IController controller, OxyMouseButton mouseButton,
IViewCommand<OxyMouseDownEventArgs> command)
{
controller.Bind(new OxyMouseDownGesture(mouseButton), command);
}
第1引数のIControllerではイベントを行わせるためのコントロール先を設定します。通常は指定する必要がなく、グラフ自身の情報が格納されます。第2引数にOxyPlotでは事前に「OxyMouseButton」とよばれるenum値を入れる必要があります。ここで、どこのマウスキーをクリックしたらイベントを発生させるかを設定することができます。
OxyMouseButtonには以下の種類のものが定義されています。ここで使用するマウスキーの位置を設定します。
| OxyMouseButton.None | 無し(空) |
| OxyMouseButton.Left | 左クリック |
| OxyMouseButton.Right | 右クリック |
| OxyMouseButton.Middle | ホイールクリック |
どのマウスキーでも長押しした際や、クリックした際にイベントが発生されます。
第3引数ではどういったイベントを発生させるかの情報を入れる必要があります。いわゆる、イベント本体を格納します。OxyPlotでは標準機能として、定義されているイベント群が用意されています。これらのイベント群を使用することで、簡易的にイベントを紐づけることができ、グラフの移動や拡縮といった機能が使えます。
これらのイベント群はOxyPlotでは「PlotCommands」と呼ばれるenumに定義されており、使用用途に合わせて設定させることができます。
以下はPlotCommandで定義されているものの中でも特に使用されるものです。
| PlotCommands.PanAt | グラフ移動 |
| PlotCommands.PanLeft | グラフ移動(左方向のみ) |
| PlotCommands.PanRight | グラフ移動(右方向のみ) |
| PlotCommands.ZoomWheel | マウスホイールによるグラフ拡大縮小(マウスホイールのみ) |
| PlotCommands.ZoomIn | グラフ拡大 |
| PlotCommands.ZoomOut | グラフ縮小 |
| PlotCommands.ZoomRectangle | 指定した矩形範囲を表示範囲として拡大表示 |
| PlotCommands.Track | グラフ上の線データに対しクリックした位置の値表示 |
上記のPlotCommandsを使用することでグラフの拡大縮小・移動といった機能が簡易的に操作できるようになっています。その他にも実は第2引数では必ずPlotCommandクラスを利用して設定する必要はなく、OxyMouseDownEventArgsと呼ばれるイベントハンドラクラスを継承したものであれば指定することができます。もっと簡潔に言うと、独自のイベント処理を入れることができるということです。
ここでは簡単に解説しますが以下のような形式で指定することができます。(マウス移動や拡縮以外の機能を追加したい場合は独自で作る必要があります)
/// <summary>
/// ホイールが押された際に呼ばれるイベント関数
/// </summary>
/// <param name="view">グラフの表示情報</param>
/// <param name="control">グラフのコントロール情報</param>
/// <param name="e">ホイールが押された際のイベント情報</param>
void TestEvent(IPlotView view,IController control,OxyMouseDownEventArgs e)
{
MessageBox.Show("MessageBox");
}
独自イベント関数をBindMouseDownに紐づけるには [new DelegatePlotCommand<イベントハンドラ>(関数名)]といった形で指定する必要があります。
// 独自イベント関数を指定
chart.ActualController.BindMouseDown(OxyMouseButton.Middle,new DelegatePlotCom-mand<OxyMouseDownEventArgs>(TestEvent));
これで独自イベント関数を紐付させ、マウスのホイールをクリックした際にだけ呼ばれるようになります。
・グラフ移動のイベント処理を見てみる
標準機能におけるグラフ移動ではPlotCommandsが持つ「PanAt」と呼ばれる値を用いて設定されています。PanAtはグラフを移動させる際、左右上下どの方向でも移動できるようになっています。他にも上移動のみであれば「PanUp」、下移動は「PanDown」、左移動は「PanLeft」、右は「PanRight」といったように、個別で移動先を設定できる値も用意されています。
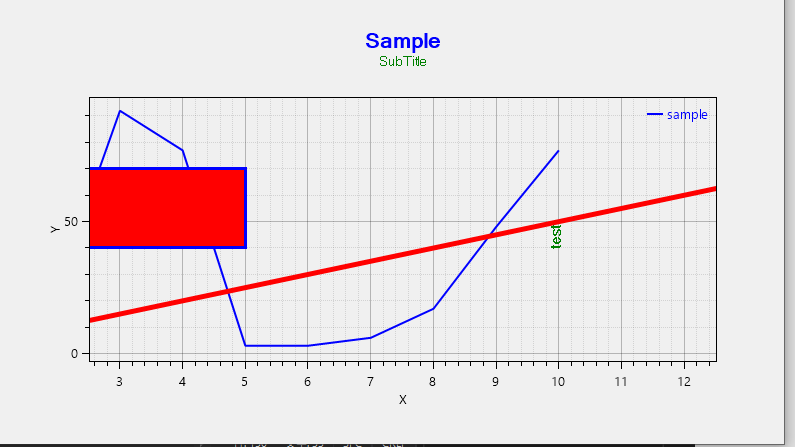
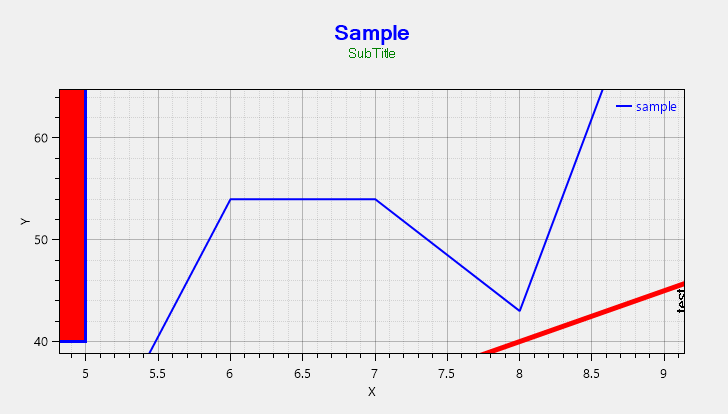
グラフの拡大・縮小
次はグラフの拡大縮小について解説します。グラフを表示させた際、特定の範囲で表示したい場合や細かな変化をとらえたい場合に拡大縮小が役に立ちますが、OxyPlotではそのような拡大縮小における標準機能が多数存在しています。ここでは多数ある機能の中から標準で搭載されている機能について紹介します。
・標準で設定中のコントロール処理を見てみる
標準で設定中のコントロール処理は、以下のように2種類設定されています。


上記のコードを記述することで、マウスホイールによる拡大縮小と矩形範囲による拡大処理が用意されます。
・拡大縮小の処理を見てみる
OxyPlotのコントローラによる拡大縮小処理ではホイールを使った拡大縮小や、個別での拡大縮小、矩形範囲指定による拡大といった様々な機能が用意されています。まずホイールを使用した機能ではPlotCommandsが持つ「ZoomWheel」で可能です。また個別での設定で、拡大するには「ZoomIn」、縮小するには「ZoomOut」を使うことで、個別でキーやマウス操作へのイベント紐づけが可能です。
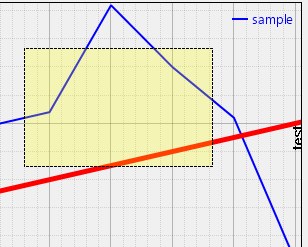
またOxyPlotでは以下の通り矩形範囲を選択して拡大域を指定させることができます。それを実現させるにはPlotCommandsが持つ「ZoomRectangle」を用います。

※ZoomWheel機能についてはマウスホイールのみ対応し、ZoomInやZoomOutに関してはマウスホイールでは機能しません。
グラフのポイント値表示
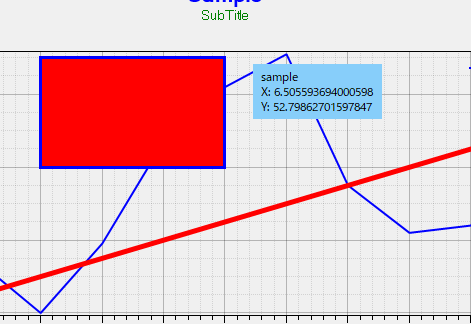
最後にグラフのポイント値表示について解説します。OxyPlotにおけるグラフのポイント値表示とは、グラフ上の折れ線グラフなどの線自体にマウスカーソルを持っていき、クリックするとその位置のデータ値が表示される機能のことを指します。この機能を使うことで直感的にその位置のデータを見ることができます。
・標準で設定中のコントロール処理を見てみる
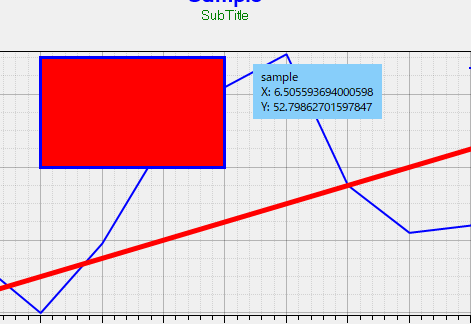
標準で設定中のコントロール処理は、以下のように設定されています。


上記のコードを記述することで、表示させたいグラフ表示位置までマウスカーソルを持っていき、左クリックを押すことでポイントを表示させることができます。
・ポイント値表示の処理を見てみる
OxyPlotのコントローラによるポイント値表示は標準機能である通り、PlotCommandsがもつ「Track」で特定一の値を表示させることができます。Trackは折れ線グラフの場合、ポイント間のデータを入れていない部分の数値も表示してくれます。また、データ追加したポイント値のみ表示したい場合は「PointsOnlyTrack」を利用すると実現できます。なお、このTrack機能については画面上をタッチしても反応します。
ここでは説明を省きますが、実はこのポイント表示機能では、ポイント表示に伴うフォントの変更や、フォーマットの変更というものが可能です。見やすさや使用用途に合わせて、表示自体の形式も変更が可能です。
まとめ
ここまでOxyPlotにおけるコントローラ機能について紹介しました。今回は標準で搭載されている機能を元に、コントローラについて紹介しましたが、OxyPlotには他のイベント機能や操作が搭載されています。また独自でイベント関数を作成することができ、使用用途に併せてキーボードのキーやマウスがクリックされた際に、紐づけることができます。
ここまでOxyPlotについて軽く紹介してきました。OxyPlotにはここでは紹介しきれていない機能がまだまだ搭載されていますので、気になる方は公式リファレンスなどで見てみるとよいかもしれません。