計測データを視覚的に見せる場合にリアルタイムグラフ(現況グラフ)をよく用います。
Windows版の表示サンプルはネット上に沢山ありますが、Webブラウザ上の表示サンプルが少なかったので紹介します。
リアルタイムグラフ(Web版)のサンプル動画
まずは動画をご覧ください。騒音計の計測値をクラウド上にアップして、Webブラウザ上にリアルタイム表示しています。1秒毎にグラフ描画しています。
多少タイムラグがありますが、ほぼリアルタイムにグラフ描画しています。この仕組みと手順を次から説明します。
弊社のリアルタイム表示実績がある計測機器・環境測定機器
- 騒音計(1秒毎瞬時値Lp値、リオン製・型式:NL-42、NL-62)
- 振動計 (Z方向1秒毎瞬時値、リオン製、型式:VM-53・53A、VM-55)
- 粉塵計 (20秒周期、柴田科学、型式:FLD-1)
- 風向・風速・雨量計 (風速10秒毎最大値、VAISALA製、型式:WXT530)
- WBGT測定器(熱中症指数計) (1分周期、鶴賀電機製、型式:402B)
- 鉄筋ひずみ計 (1分周期、東京測器研究所製、型式:不明)
- 温湿度計 (1分周期、韓国製、型式:THS30シリーズ)
- 日射量計 (1分周期、Hukseflux製、型式:CHF-SR05)
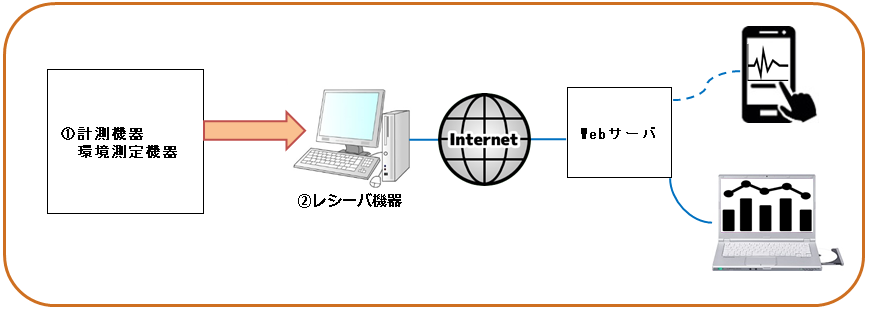
計測値がクラウドにリアルタイム表示されるまでの流れ
以下の手順を行う事で計測値をクラウド上でリアルタイム表示する事が出来ます。
- 計測機器・環境測定機器より通信データ(計測値)を送る
- レシーバ機器で通信データ(計測値)を受け取る
- レシーバ機器よりWebサーバに対して通信データ(計測値)を送る
- Webサーバで受信した計測値データをリアルタイム描画する
先のサンプル動画例にとって説明します。計測機器である騒音計とレシーバ機器である制御パソコンはUSBケーブルでつながっています。
騒音計よりシリアル通信データが0.1秒毎に制御パソコンに送られてきます。制御パソコン上で稼働しているプログラム(言語C++)で通信データを受け取ります。
データ受信後、クラウド上にあるWebサーバに1秒ごとにWebSocketという仕組みでデータ送信します。Webサーバ上にあるNode.jsというプログラムでデータを受信しJavascriptでリアルタイムグラフを描画します。
1つ1つの動きと注意すべき点を見ていきます。
■計測機器・環境測定機器より通信データ(計測値)を送る
計測機器よりレシーバ機器に通信データを送る方法として様々な通信方法があります。TCP/IP通信やシリアル通信が良く利用されていますが、UDP通信、BlueTooth通信などもたまに拝見します。ケーブルもLANケーブル、シリアルケーブル、USBケーブル、RS485ケーブルなど多々あります。ケーブルは各自使用できる長さが決まっている為、計器と制御パソコンとの距離を考えて選択・延長する等して対応します。
ケーブル、通信方法は多種多様ですがあまり気にしなくて大丈夫です。プログラム開発時に、実機(実物の計測機器)と通信インタフェース仕様書があれば問題なく対応出来るでしょう。
■レシーバ機器で通信データ(計測値)を受け取る
レシーバ機器は通常、制御パソコン、PLCなどが利用されます。最近はラズパイ(Raspberry Pi)なども利用されているようですが、環境モニタリングを行うときは、365日、24時間稼働する必要があるので、弊社的にはラズパイはお勧めしません。最近のラズパイは堅牢なのも出てきているようですが、これからに期待したいですね。
制御パソコン利用時はファクトリー系のパソコンをお勧めします。外部に設置するのであれば耐久温度、防塵などは大丈夫なのか? ハード故障に備えレイド構成になっているか? RASボードはついているか? 部品供給はいつまであるか? 色々と考慮して選定する必要があるでしょう。
■レシーバ機器よりWebサーバに対して通信データ(計測値)を送る
レシーバ機器よりクラウド上に通信データをアップするには、インターネットに接続されている必要があります。
室内では無く屋外に制御装置を設置する場合は、別途ルータとSIMカードが必要になります。ルータ選定時は産業用の物を使用する事をお勧めします。なお、SIMカード使用時は、送信するデータ量によって法外な金額がかかってしまうので、通信データ総量とSIMカードのプランを考えて月額契約する必要があります。
弊社は、使いたい放題のSIMカードを利用していますが、ある容量を超えると通信速度が制限されてしまいます。そのような事も考慮してセレクトする必要があります。
なお、閉じられたLAN内でリアルタイムグラフを表示したい場合は、レシーバ機器にWebサーバ(Apache、IIS、Tomcat等)を入れる事で対応可能です。
■Webサーバで受信した計測値データをリアルタイム表示する
量が多くなったため次に紹介します。
Webサーバで受信した計測値データをリアルタイム表示する
グラフをリアルタイムに描画する方法は以下の2通りあります。
- Metaタグにリフレッシュを入れる方法
- Node.jsを利用する方法
■Metaタグにリフレッシュを入れる方法
<meta http-equiv="refresh" content="60">
HTMLのヘッダー部に上記メタタグを入れると60秒で画面がリフレッシュします。鉄筋ひずみ計のようなリアルタイム性を求められないような計測機器でしたらこの方法でも大丈夫でしょう。
ただし、この方法だと60秒周期で毎回画面がリロードされてまいます。その為、その度に画面がちらつくのと、Webサーバに負荷がかかってしまいます。60秒より短い周期ではこの方法はお勧めしません。
なお、通信データ周期が1分を超えるとリアルタイム性が損なわれます。経験上、1分周期のリアルタイムグラフはあまり見られていない傾向があります。作る前にもう一度リアルタイム化が必要なのか検討するのも1つの手でしょう。
■Node.jsを利用する方法
計測器ソフト屋がリアルタイムグラフを作る際はこの技術を大抵用います。(最初に確認された動画もNode.jsを利用しています) この技術を使う場合は、サーバ機にNode.jsを入れる必要があります。
通常のレンタルサーバ、共用サーバなどのRoot権限を持てないサーバではNode.jsを入れる事が困難な為、IaaSであるAWSやVPSサーバなどを利用する事になります。
なお、ローカル環境(閉じられたLAN内)で見るだけでしたら、WindowsパソコンにNode.js環境を構築する事は簡単なので挑戦してみて下さい。
参考URL:Windows版 Node.js環境構築方法まとめ
Node.js環境を構築したら、そこの上に載せるリアルタイムグラフプログラムを配置します。
以下リンクを見ながら行えば実装は行えるでしょう。
参考URL:Epoch Basic Chart
epochを使って簡単にリアルタイムチャートを作る手順
ちなみに、上記サイトにあるEpochをお勧めする理由として以下が挙げられます。
- 動きが軽い
- リアルタイム表示に特化しており設定が容易
- 公式サイトの情報が充実している
- MITライセンスなので気兼ねなく利用できる
1点問題点を挙げるとしたら、Node.jsがInternetExplore、Edgeで稼働しない所です。W3C未準拠ブラウザではNode.jsは利用できないようです。
■Ajaxを利用する方法
この方法もNode.jsと同じJavaScriptの技術を利用します。制御事項が多くあるので、このページでは割愛します。紹介する際は別途ページを設けて説明したいと思います。
何かご不明点や間違いなどございましたらご連絡頂けると嬉しいです。